

An iOS Mobile Application
Physiotherapy with AI
UI/UX Case Study
PROJECT OVERVIEW
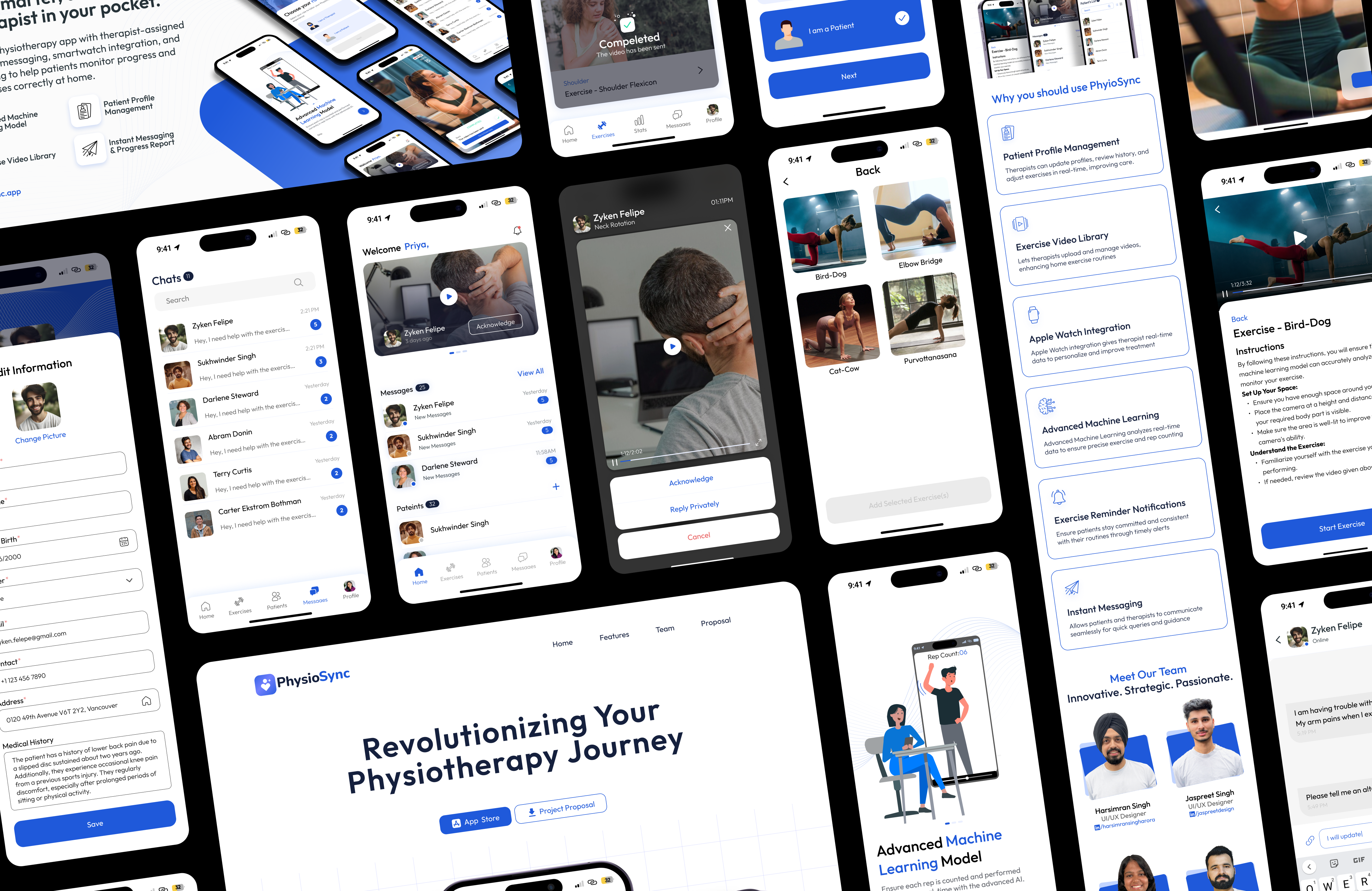
Physiosync is an iOS app for patients undergoing physiotherapy treatment. Within the app, physiotherapists can assign tailored videos with movement examples to patients to develop habitual progress in their recovery. With guided movement instant messaging, Apple Watch integration and machine learning for exercises, the app will allow patients to monitor their progress as they learn to exercise correctly alongside their therapist digitally.
Team
- 4 Designers
- 3 Developers
Duration
- 12 Weeks
My Role
- Design Lead
- UI/UX Designer
DESIGN PROCESS
The design process began with thorough research to uncover user needs and pain points. We then brainstormed innovative features, developed wireframes, and created prototypes for user testing. After refining our designs based on feedback, we crafted a polished UI and collaborated closely with developers to ensure a smooth, intuitive user experience.




USER RESEARCH
We conducted intensive market research by reading various articles and understanding research papers to gain a comprehensive understanding of the physiotherapy landscape. This thorough investigation helped us identify key trends and challenges in the field.

Remote Adoption
45%
of physiotherapists used remote therapy during lockdown, up from 4.9%.

Phone Call Usage
71%
of physiotherapists reported relying on telephone calls for remote services.

Feedback Challenges
58%
of Physiotherapists struggled to access and provide feedback to patients.
USER INTERVIEWS
We decided to conduct user interviews with actual physiotherapists and patients to better understand their specific needs. These interviews provided valuable insights that helped us understand which features would be most beneficial and how to tailor our solution to meet real-world demands.
Therapist Interview
To ensure we were creating a solution that truly supports therapists in delivering quality care, we conducted interviews with several physiotherapists. These discussions provided valuable insights into their workflows, challenges, and the tools they need to enhance patient treatment. By understanding their perspectives, we were able to design features that streamline their processes, ultimately benefiting both therapists and patients.
90%
Rely on patients’ reports and in-person checks, missing real-time data.
85%
Struggle with delayed feedback from patients.
80%
Want real-time monitoring and a direct way of messaging.
75%
Find phone calls and emails unreliable for communication.
Patient Interview
To make sure we were building an effective bridge between physiotherapists and patients, we also needed to understand patient needs. Therefore, we interviewed a few patients undergoing physiotherapy. These conversations gave us crucial insights into their experiences, challenges, and preferences, ensuring our solution addresses the needs of both therapists and patients effectively.
70%
Having trouble performing the exercises correctly under no supervision.
40%
Missed at least one exercise session in a week.
68%
Wanted regular feedback from their therapist.
65%
Find calls and emails unreliable for communication with the therapist.
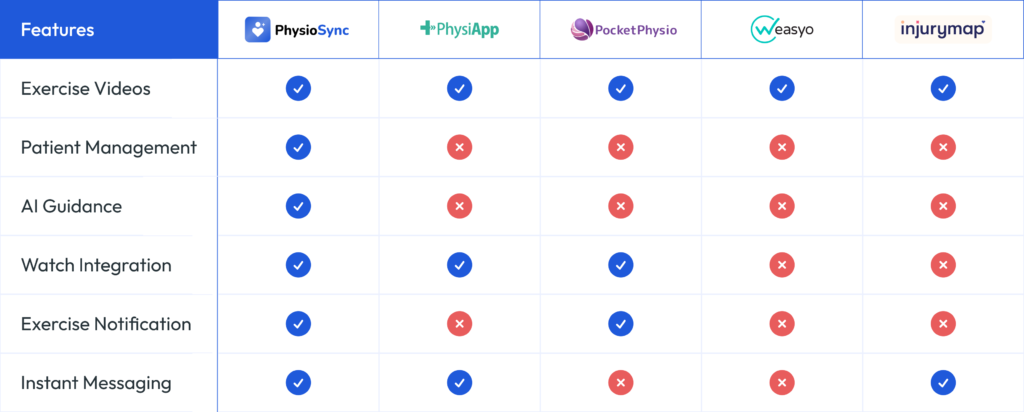
COMPETITOR ANALYSIS
We analyzed competitors in the current market to see what they are doing and identify areas for improvement. This competitive analysis allowed us to pinpoint gaps and opportunities, ensuring that our solution meets and exceeds existing standards in physiotherapy care.

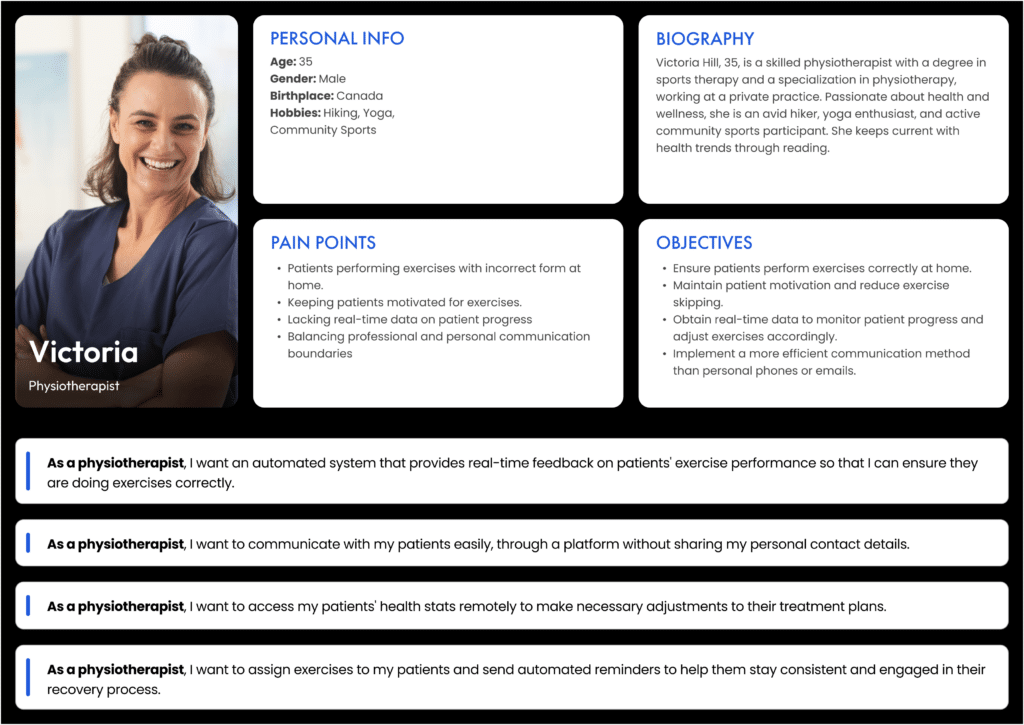
USER PERSONA & STORIES
01. Physiotherapist

02. Patient

USER FLOW
Once the persona was ready, we used it to create user flows, ensuring a smooth and intuitive experience based on their needs and behaviors.
1. Therapist Side

2. Patient Side

WIREFRAMES
We decided to create wireframes to visually map out the app’s structure, layout, and user navigation flow.



USABILITY TESTING
We conducted usability testing to identify any issues users might face while interacting with the app, allowing us to refine and improve the user experience based on real feedback.

Through this testing, we discovered areas for improvement and made crucial updates, ensuring a more intuitive and effective interface that better meets our users’ needs.
Usability Process
- Participants: 8 (2 physiotherapists, 6 patients)
- Method: Task-based testing with think-aloud protocol
- Duration: 15-30 minute sessions per participant
- Key metrics: Task completion rate, time on task, error rate, and user satisfaction (measured by SEQ)
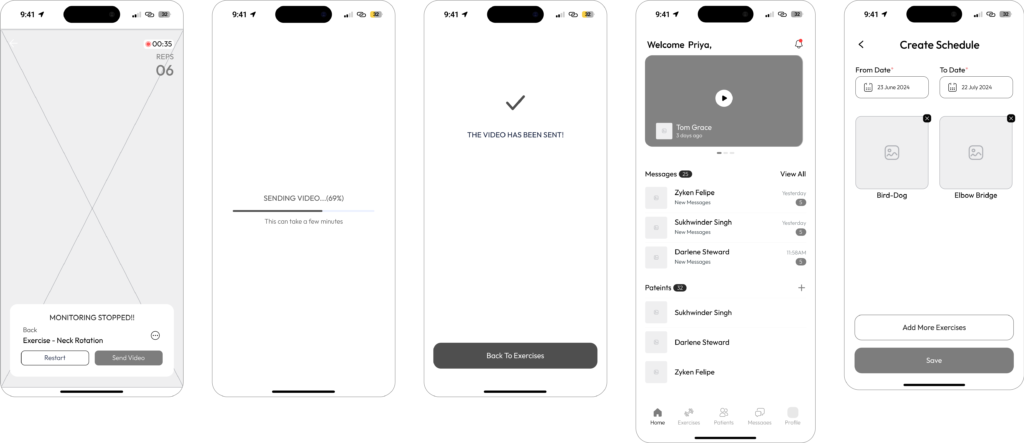
Finding01 : Void During Long Video Uploads
During usability testing, users expressed frustration with the long waiting times for video uploads. They felt empty because there was nothing to see. This delay created a sense of inefficiency and hindered their overall experience with the app.
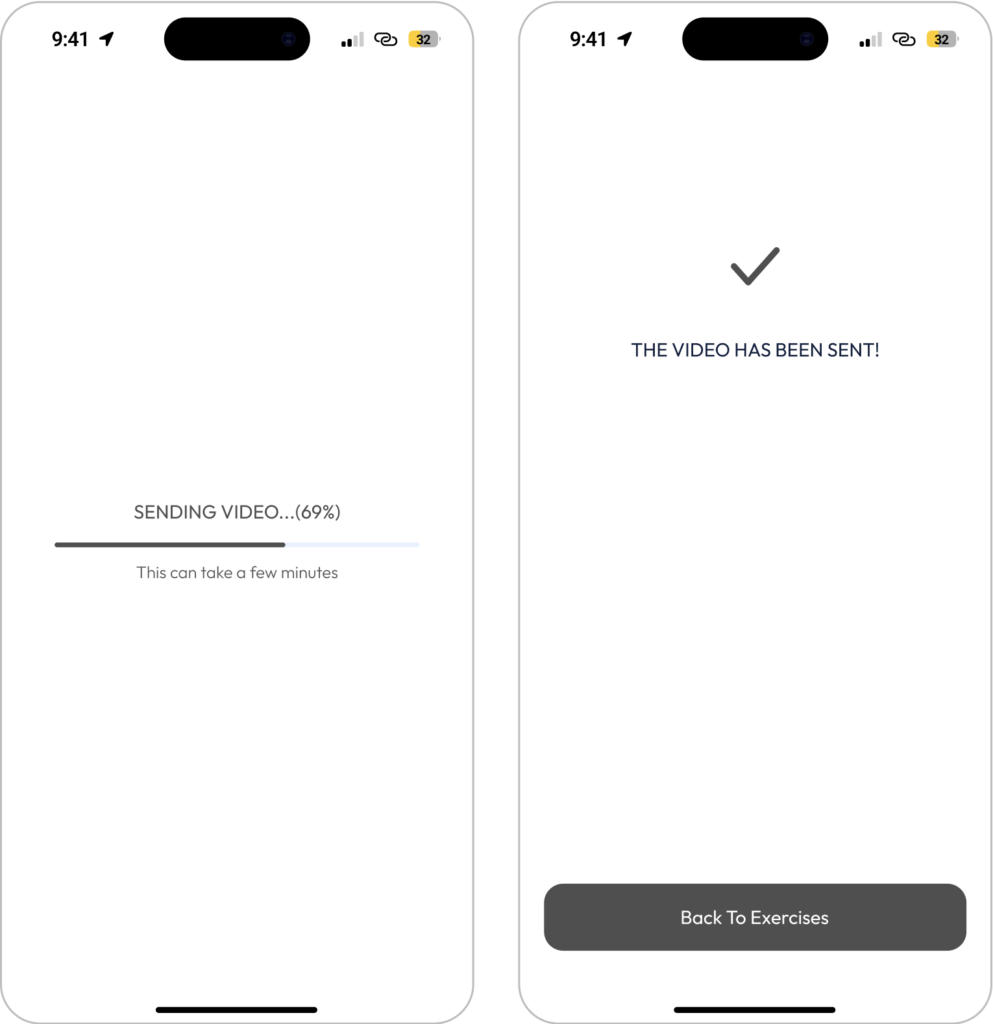
Before
The upload process did not provide feedback or information to users while they waited for their videos to process, leading to confusion and frustration about the progress of their uploads.

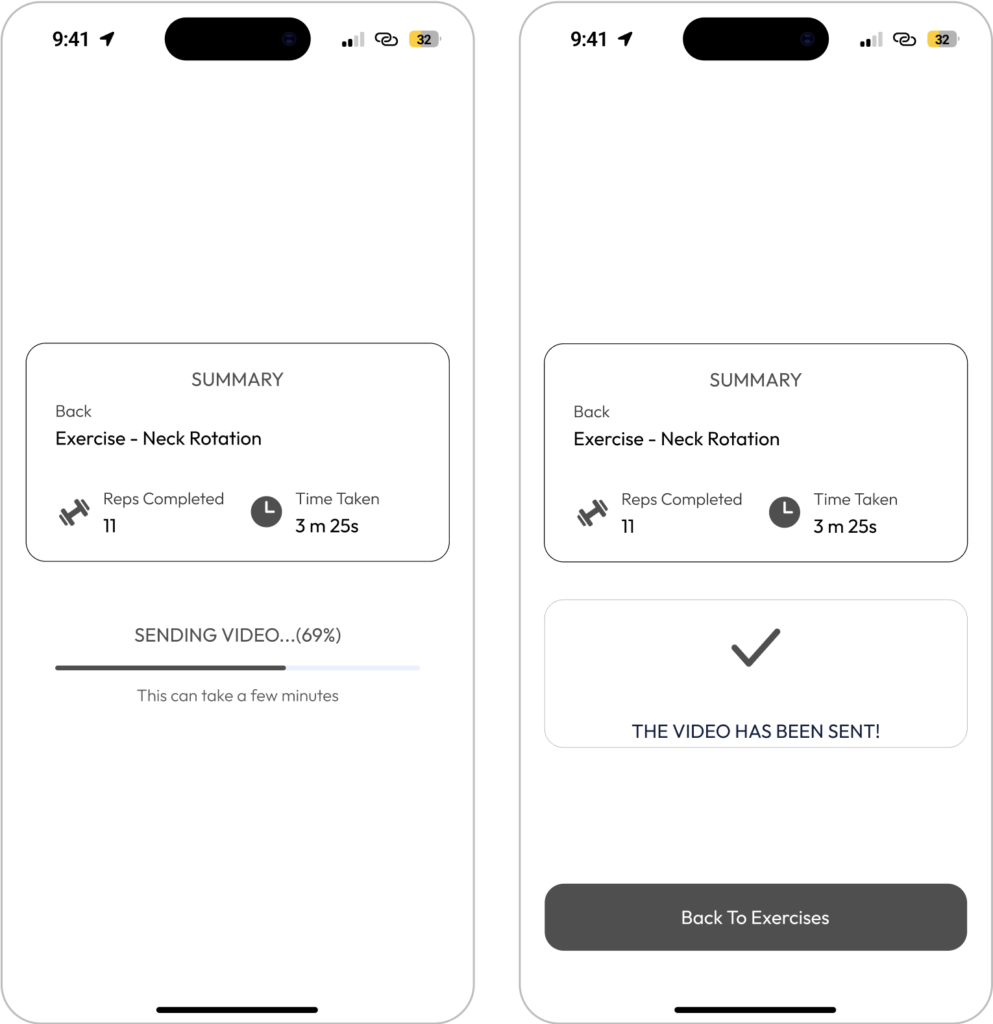
After
A summary card was introduced to display key exercise details. This enhancement improves transparency and user satisfaction by providing clear, immediate feedback while users wait.

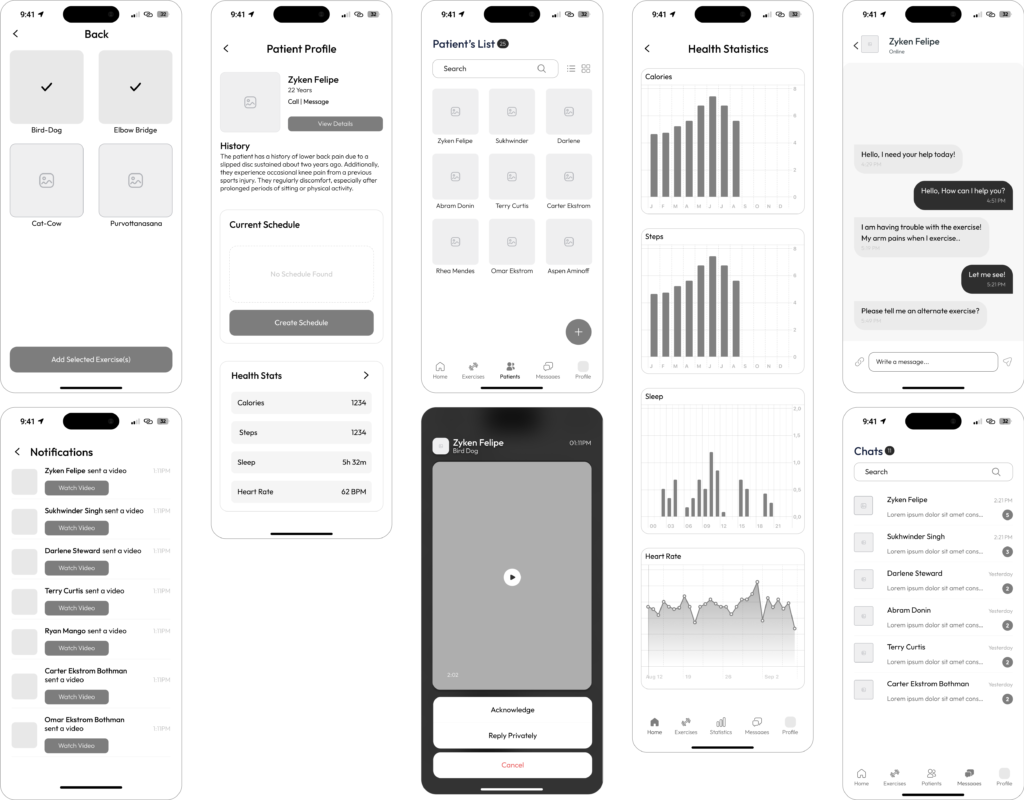
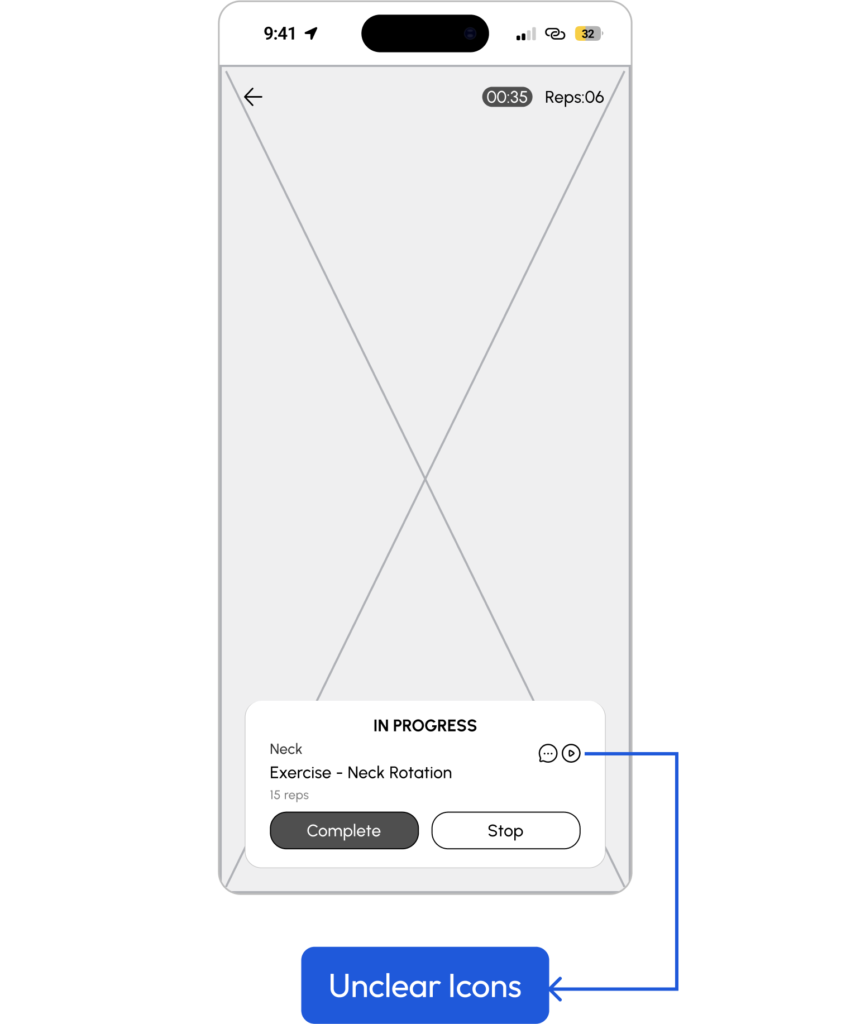
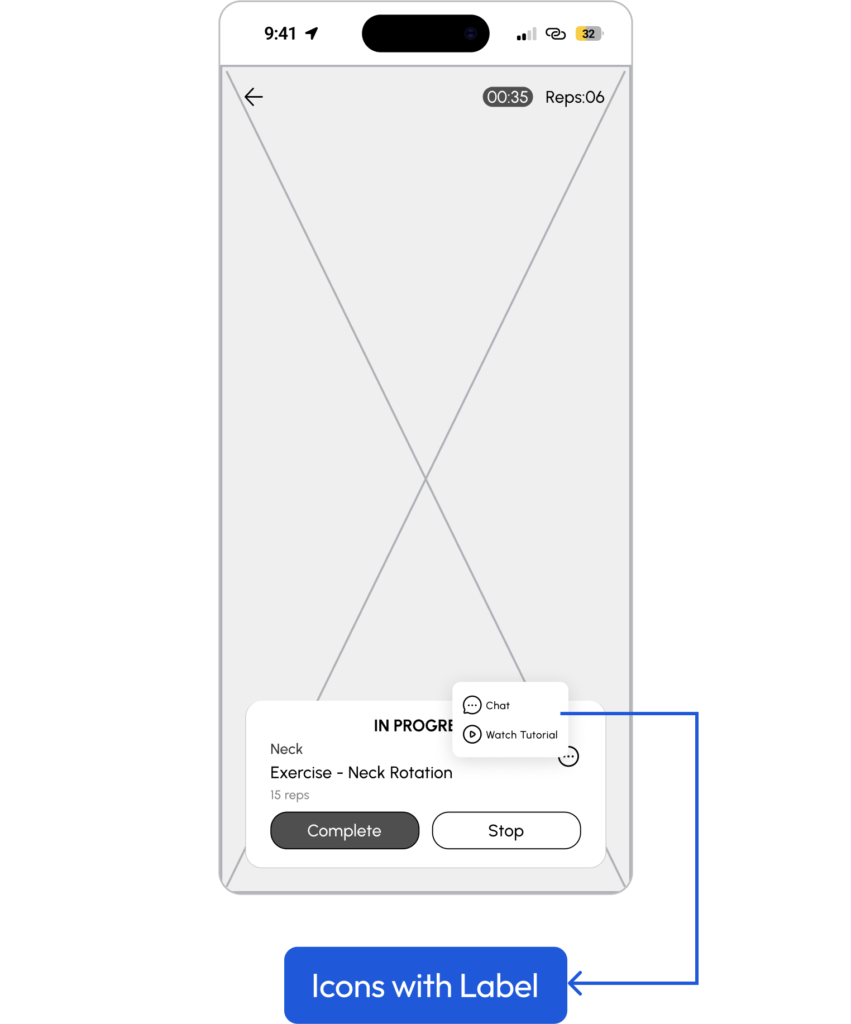
Finding02: Unclear Icon Functions
During usability testing, it was found that 6 out of 6 users misunderstood or overlooked the chat and tutorial icons.
Before
The chat and tutorial icons were not immediately clear or intuitive, leading users to miss their functions or be confused about their purpose.

After
We added a more options icon and provided labels for the chat and video tutorial icons. This improvement makes their functions clearer and more accessible.

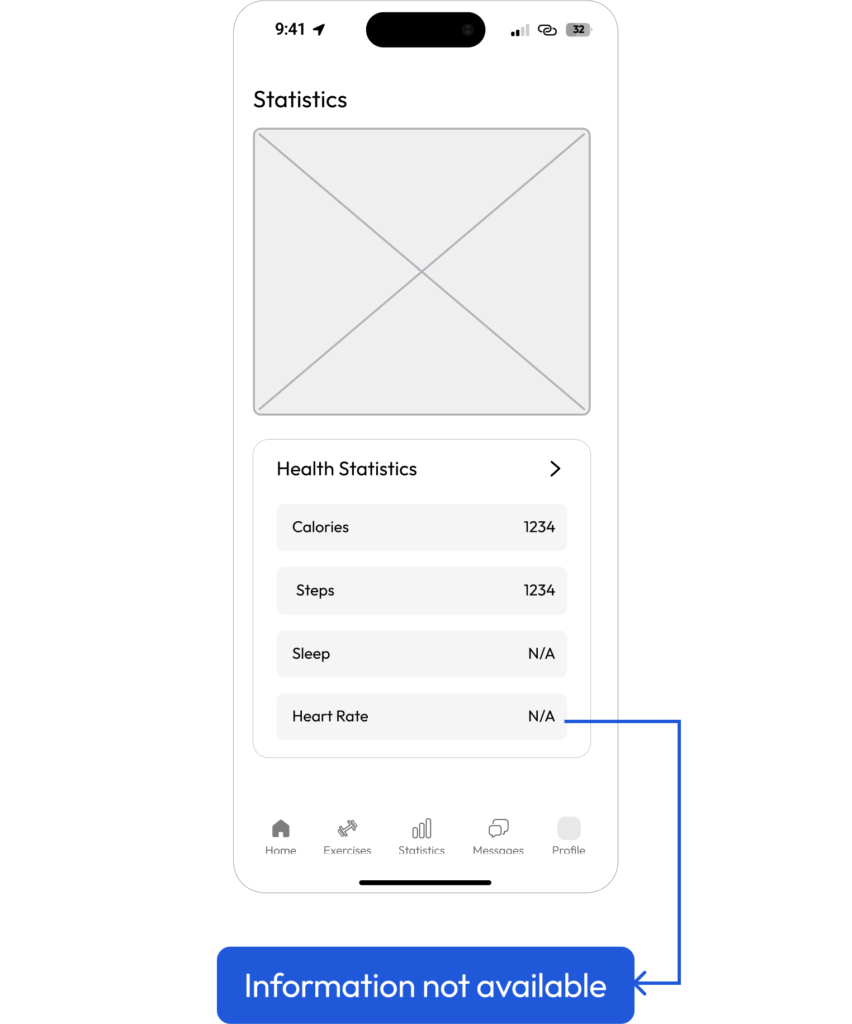
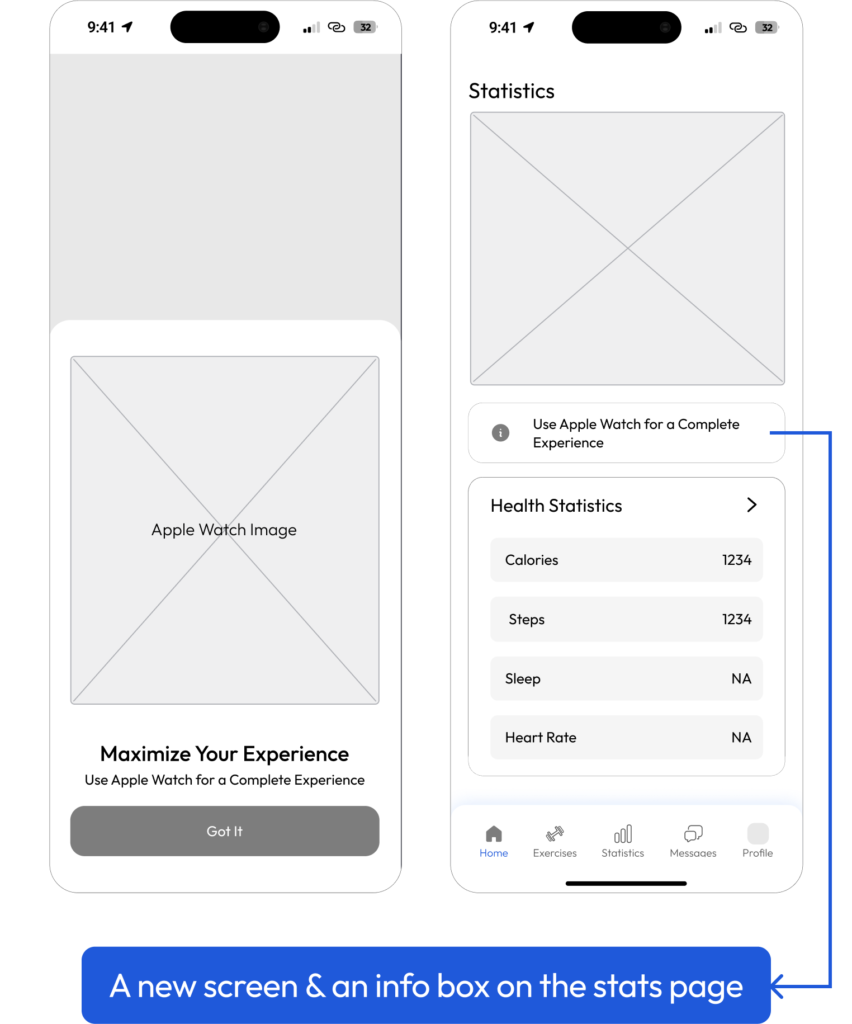
Finding03: Notifying Users of Apple Watch Dependency
During usability testing, it was discovered that 2 out of 6 users were curious about missing data when not using an Apple Watch.
Before
Users noticed gaps in their data; due to some feature’s dependency on the Apple Watch; leading to questions about the absence of certain information.

After
A new screen & an info box on the stats page explaining the missing elements were added post-onboarding to inform users about the need to connect an Apple Watch for a full experience.

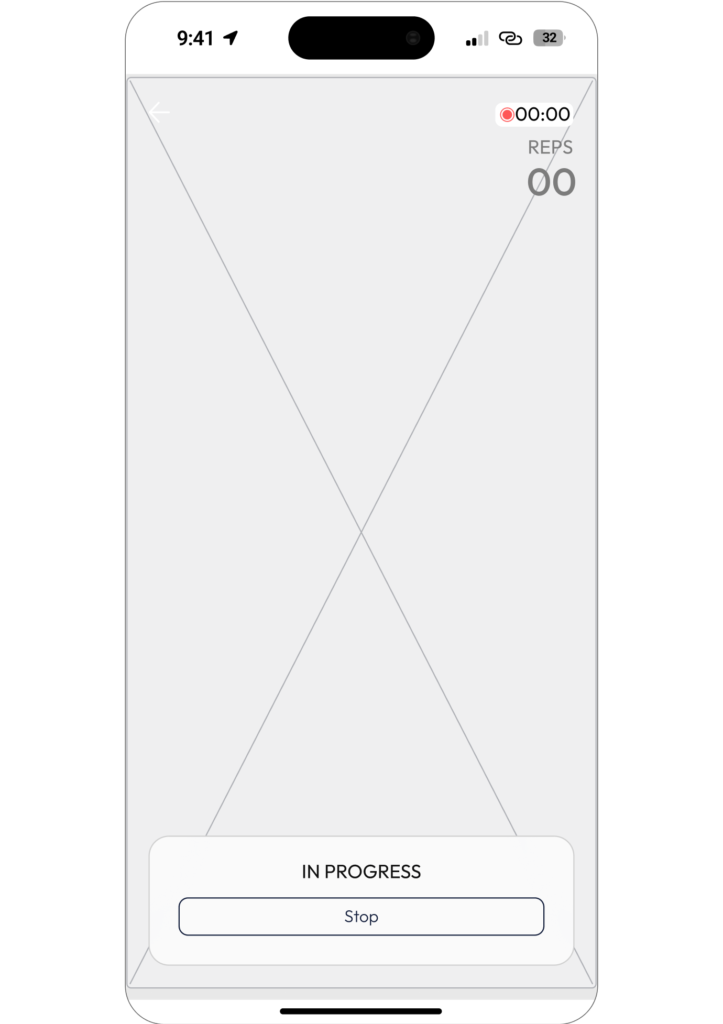
Finding04: Absence of Real-Time Guidance During Exercise
During usability testing, it was observed that users experienced a lack of real-time guidance during exercises due to the reliance on a camera for tracking. While users could watch a video tutorial before starting their exercises, they received no additional instructions or corrections during the exercise itself. This absence of in-exercise support led to difficulties in maintaining proper form and completing exercises correctly, resulting in a less effective and more frustrating experience.
Before
Users watched a video tutorial prior to beginning their exercises, but once they started, there was no ongoing guidance or feedback. The camera’s role was limited to tracking performance without providing real-time corrections or encouragement.

After
We introduced Voice Guidance, where the Machine Learning Model now provides verbal instructions and feedback throughout the exercise. This addition offers users continuous support, helping them maintain proper form and complete exercises correctly, thus enhancing the overall experience.

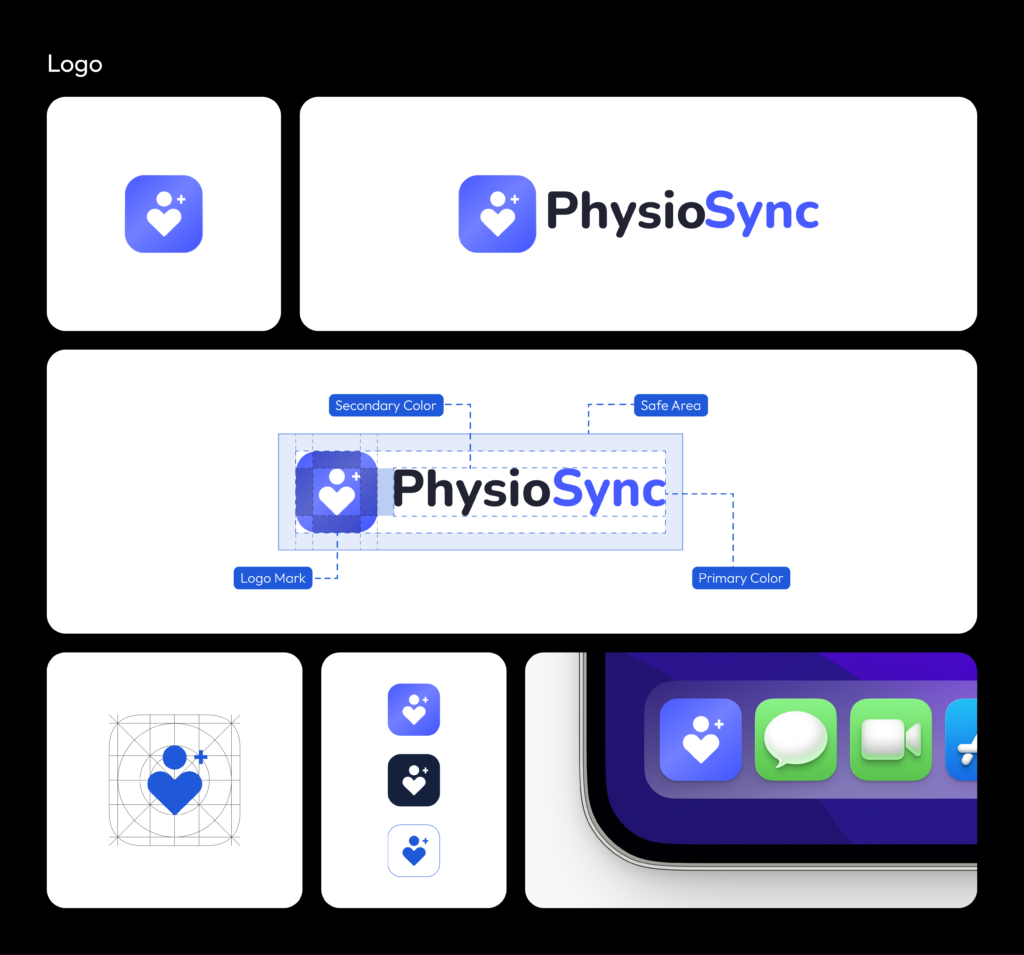
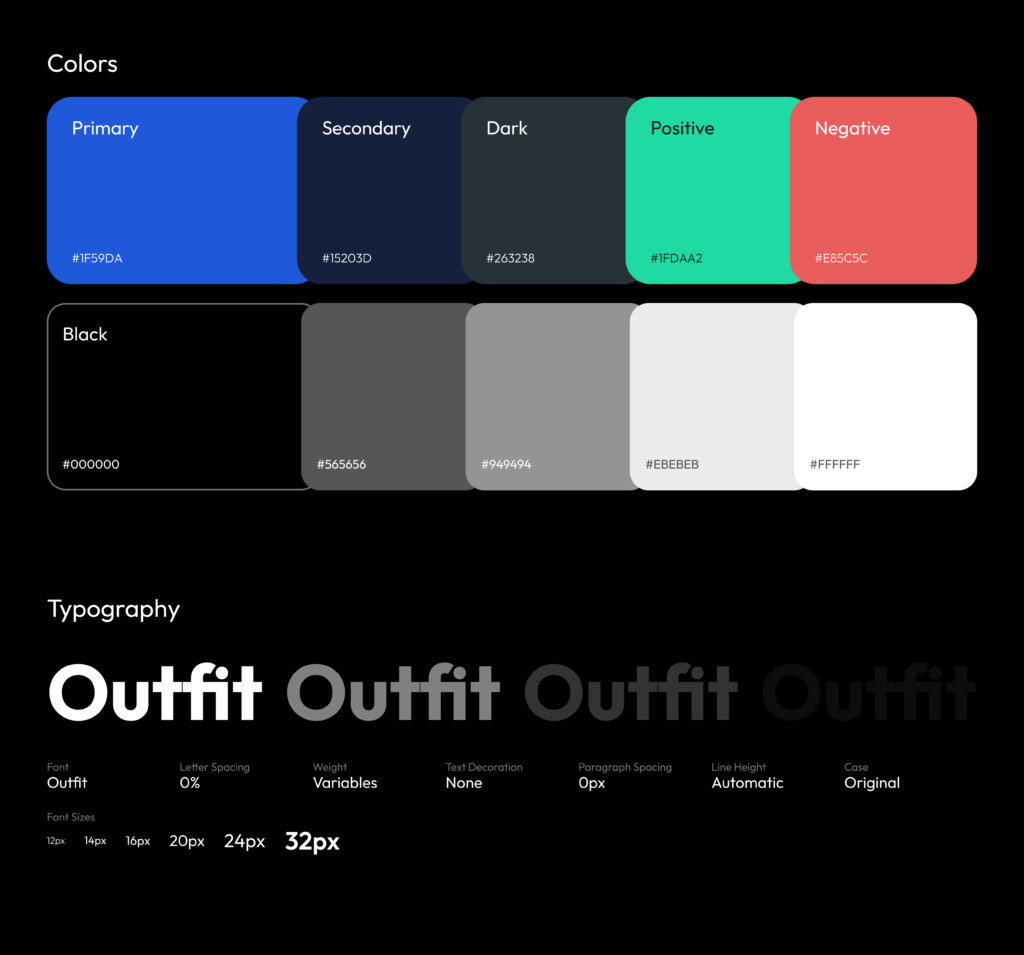
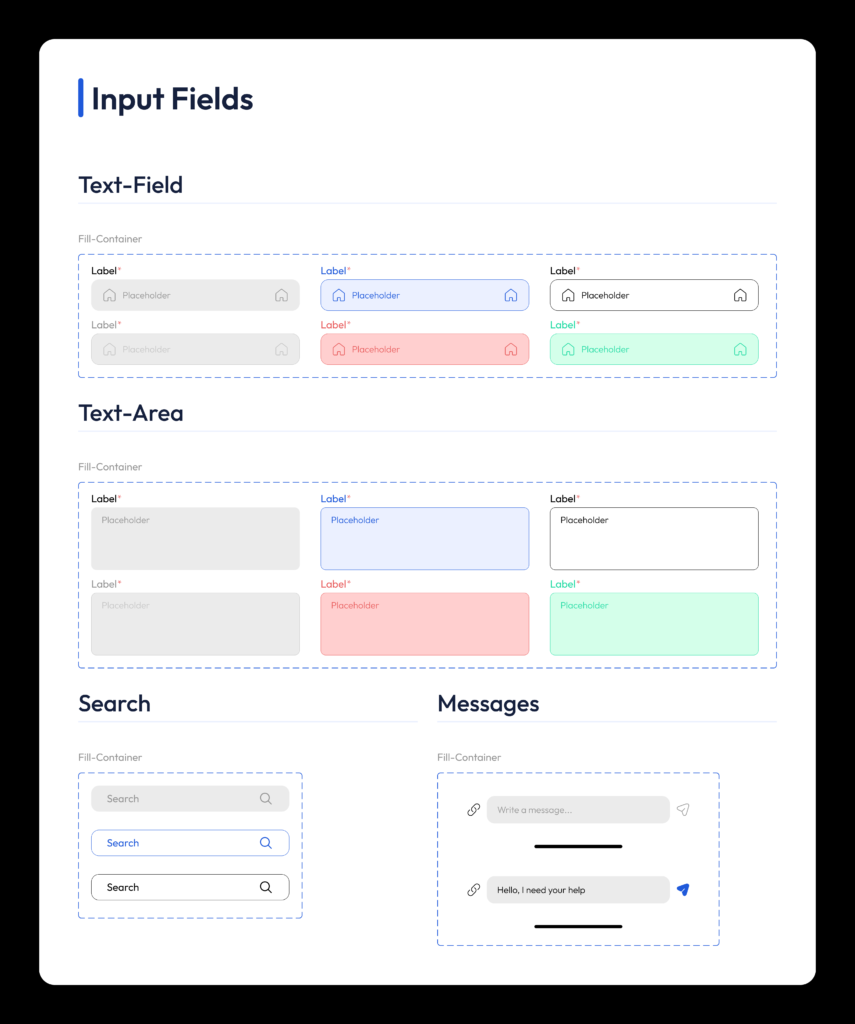
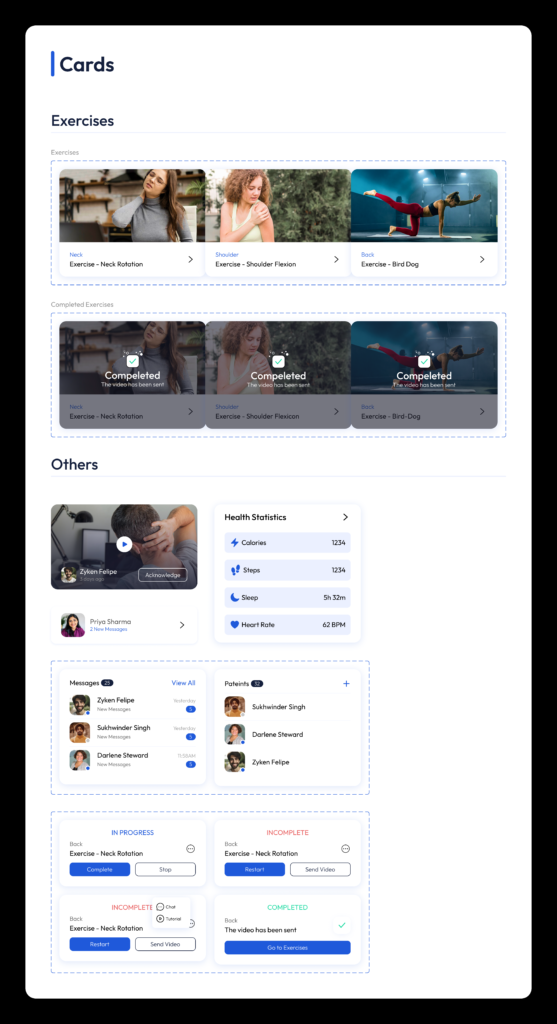
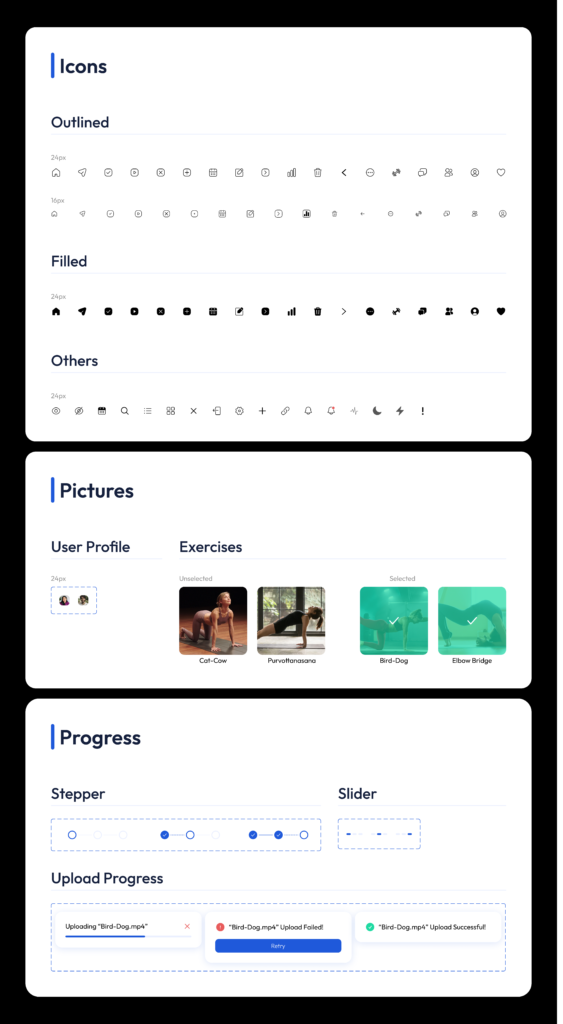
BRANDING & UI COMPONENTS
PhysioSync’s branding emphasizes innovation, clarity, and user-centered design. The modern and clean aesthetic features a primary shade of blue, symbolizing trust and professionalism in the field of physiotherapy. Icons are meticulously designed to represent each feature, ensuring intuitive navigation and ease of use. The UI Kit incorporates shades of green and gray to signify positive outcomes and general functionality, while subtle red accents highlight areas needing attention. PhysioSync’s brand resonates with users seeking advanced and user-friendly physiotherapy solutions, reflecting a commitment to enhancing the effectiveness and experience of physical therapy.






PROTOTYPING
The survey indicated a preference for digital solutions over manual record-keeping, a strong need for delivery tracking systems, and the importance of analytics tools for understanding customer trends and managing services effectively.
MARKETING MATERIAL
For PhysioSync, I designed various marketing materials, including a compelling social ad to engage potential users, a concise one-page overview highlighting key features, a detailed project proposal for stakeholders, and short and long promotional videos to showcase the app’s benefits.
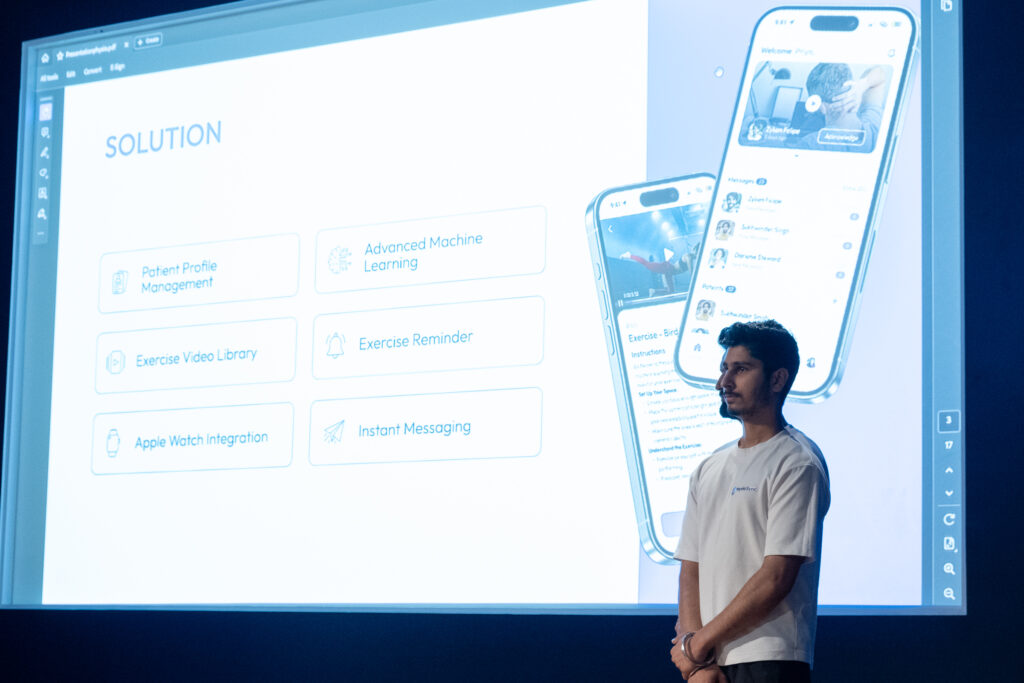
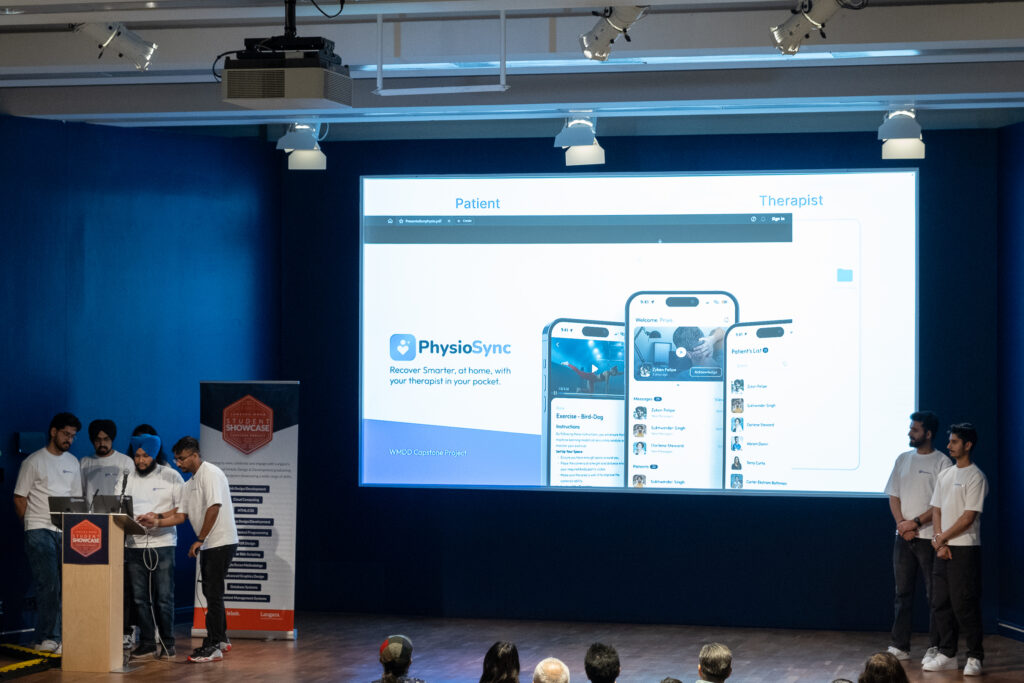
FINAL PRESENTATION
During the final presentation, we showcased the app’s development journey, from initial research and user personas to wireframes and polished design. The highlight was demonstrating how PhysioSync simplifies therapy management while ensuring accuracy and patient engagement. This project reflects my expertise in user-centric design and innovative digital health solutions.





LEARNING & TAKEAWAYS
User Feedback During Waiting Periods
I learned that providing meaningful information during potentially frustrating moments, like video uploads, significantly improves user satisfaction. This reinforces the importance of keeping users engaged and informed throughout all processes, even when the app is performing background tasks.
Clarity in UI Elements
The confusion around icon functionality highlighted the need for clear, unambiguous UI elements. I found that while minimalist design can be aesthetically pleasing, it shouldn’t come at the cost of user understanding. Balancing visual simplicity with clear labeling or tooltips is crucial for intuitive navigation.
UX Design Extends Beyond the Screen
When users struggled to keep track of their reps away from their phones, it hit us – good UX isn’t just about what’s on the screen. We realized we needed to think about how people actually use the app in real life, not just in perfect conditions. This led us to explore options like voice feedback, showing that sometimes the best solution isn’t visual at all. It was a wake-up call to design for the messy, unpredictable ways people might use our app, and to be flexible in how we deliver a smooth experience, whether they’re looking at the screen or not.